WebFont Regular
TrueTypeGNU/GPL
- Akcenty (čiastočné)
- Akcenty (plné)
- Euro
- Emotikony
webfont.ttf
Tagy
Poznámka autora
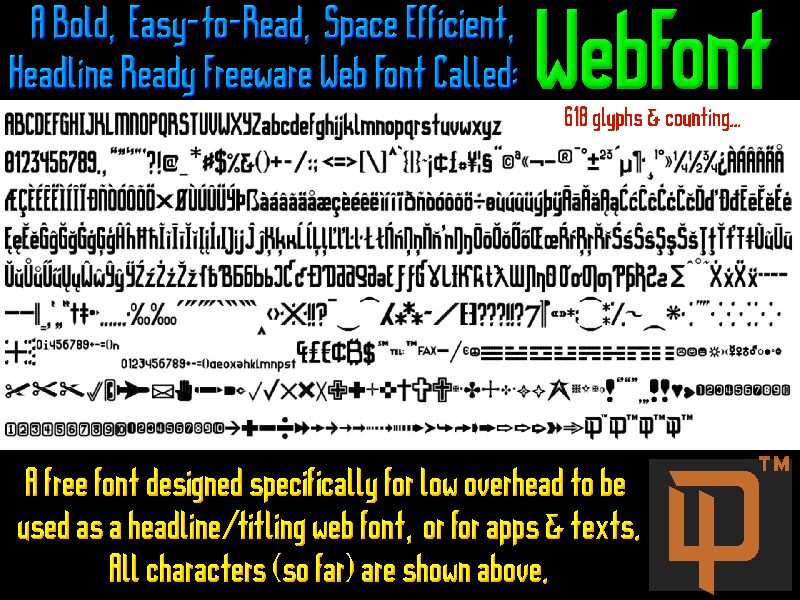
WebFont is a bold sans font meant for headlines, but highly legible as content. Characters have a smaller, condensed footprint when possible. Most lowercase characters have goth cuts. 618 Glyphs with some UI elements. Modular design, TrueType format. Commercial (and personal) use is fine. Derivatives authorized.
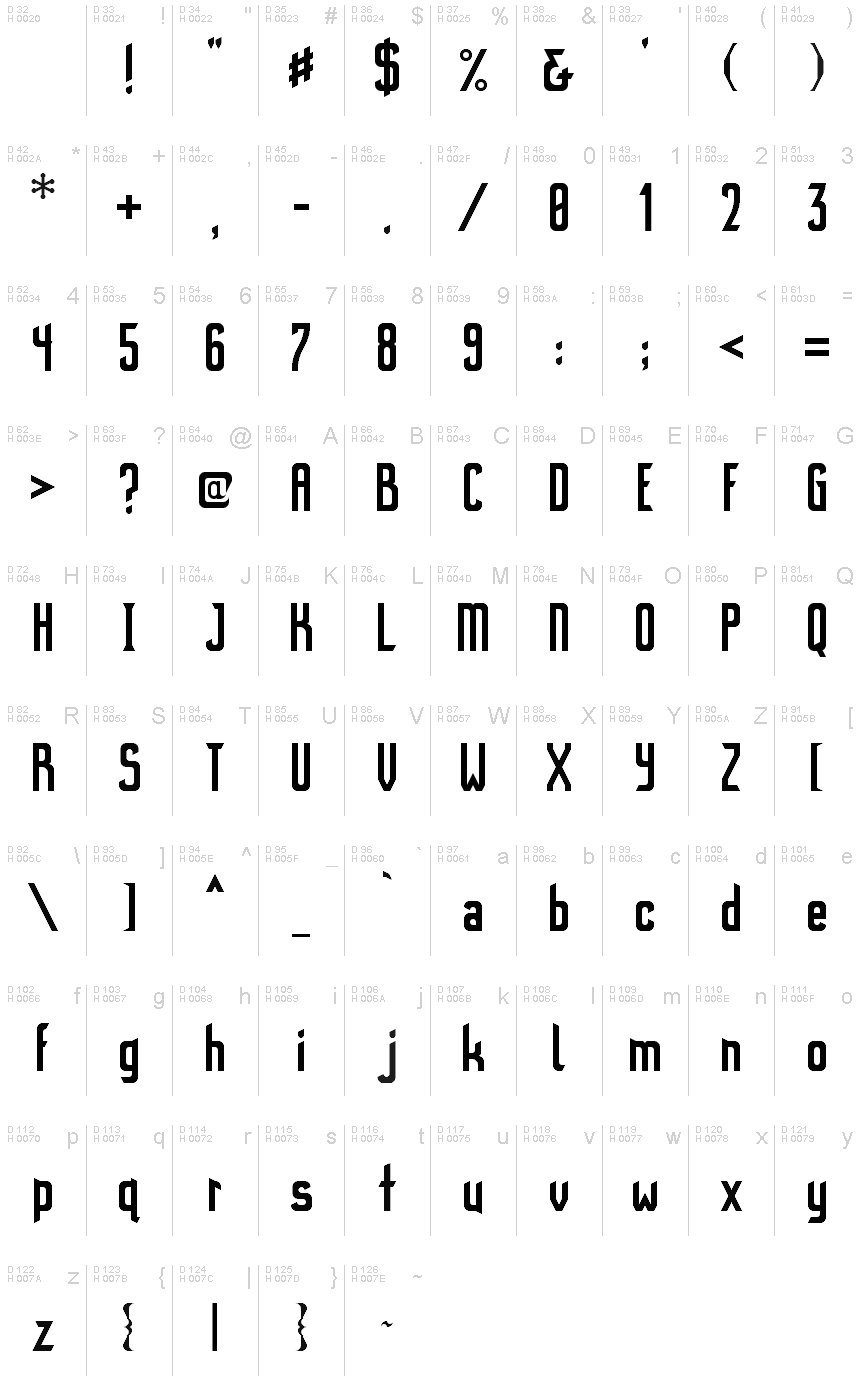
Znaková sada
Pomocou rozbaľovacieho menu si môžete pozrieť kompletnú ponuku znakových sád.

Základné informácie
Zmienka o autorských právach
Copyright Doug Peters 2016
Rodina písma
WebFont
Podrodina písma
Regular
Unikátna identifikácia podrodiny
WebFont
Celý názov písma
WebFont Regular
Verzia tabuľky názvu
Version 1.0
Postskriptový názov písma
WebFont
Zmienka o ochrannej značke
FontStruct is a trademark of FontStruct.com
Výrobca
Dizajnér
Popis
“WebFont” was built with FontStruct
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Rozšírené informácie
Podporované platformy
PlatformaKódovanie
UnicodeUnikód 2.0 a nasledovná sémantika, len BMP unikód
MicrosoftLen BMP unikód
Podrobnosti
Vytvorené2018-11-12
Revízia1
Počet znakov616
Jednotiek na Em4096
Práva vloženiaVloženie povolené len na prezretie a tlač
Klasifikácia rodinyBez klasifikácie
VáhaStredne ľahké
ŠírkaZúžené
Mac štýlTučné
SmerZnaky smerované zľava doprava + neutrály
Štýl vzorkyNormálny